Creating a Radar Chart with JavaScript: Goals by Messi, Ronaldo, Lewandowski
See what a radar chart is and how to easily create it in JS/HTML5. Examples visualize the number of goals scored by Messi, Ronaldo & Lewandowski.
There are various data visualization techniques designed to reveal insights that numbers alone just can’t. In this tutorial, we will see how to easily create a radar chart using JavaScript. It is an effective way to graphically represent multivariate data of several quantitative variables.
Writing the tutorial during the FIFA World Cup 2022, I could not resist taking some football data for a practical illustration. The JS radar chart examples built and customized here step by step will plot the number of goals three top players have scored for their clubs over the last six years: Lionel Messi, Cristiano Ronaldo, and Robert Lewandowski.
The whistle for kickoff is blown, and it all begins!
Building JS Radar Chart
After reading this tutorial, you will be able to build your own interactive, JavaScript-based radar charts suitable for any web page or application without hassle. Basically, there are just four fundamental steps along the way:
Create an HTML container
Include the necessary JavaScript files
Load the data
Write some JS code to draw the radar chart
1. Create an HTML container
Сreate a basic HTML page or use your existing one. Add an HTML block element, <div> which will contain the chart you will be making, and don’t forget to provide it with a unique ID attribute so that it could be referenced in the upcoming JS charting code.
Adding a few CSS rules in the <style> block allows you to control how your radar chart will be displayed. For example, if you set the width and height properties as 100% and the margin and padding as 0, it will take the entire page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
2. Include the necessary JavaScript files
In the <head> section, include the JS scripts which will be used for building the radar chart, which is done using the <script> tags in the <head> section.
In this tutorial, we will use AnyChart JS Charts, a robust, award-winning JavaScript charting library. It supports radar plots among many chart types, providing pre-built features to create them with ease and no limits in customization. What’s important, AnyChart has detailed charting documentation and ready-to-use chart examples.
Let’s obtain AnyChart’s JS files from the CDN. (Alternatively, you can download them.) Building a radar chart requires the Core and Radar modules of the library. The JavaScript code is to be placed using the <script> tag in the <body> section.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-radar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// Put your JS column charting code here.
</script>
</body>
</html>
3. Set the data
Now it’s time to prepare data. As I mentioned earlier, we will be visualizing the total goals of Lewandowski, Ronaldo, and Messi for their clubs from 2017 to 2022.
I have taken goalscorer statistics from Transfermarkt, and now we can set the data for our radar chart (look at all available data formats to see what’s best in your situation):
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};
Here, the data is set as an object with two properties. The first one is the header, which is an array of the players’ names. The second one is rows, with each item including the year and the number of total goals scored by each player (in the same order their names appear in the header). For example, the last row specifies that in 2022, Robert Lewandowski scored 29 goals, Cristiano Ronaldo scored 11, and Lionel Messi scored 12.
4. Write some JS code to draw the radar chart
Now that the web page is ready, the scripts are included, and the data is prepared, let’s get our hands dirty with some JS coding for the radar graphic visualization.
First, add the anychart.onDocumentReady() function to wrap the entire JavaScript code for the chart inside.
<script>
anychart.onDocumentReady(function () {
// The following JS radar chart code will be here.
}
</script>
Second, add the data (from the previous step).
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};
Third, use the anychart.radar() function to create a radar chart instance.
var chart = anychart.radar();
Fourth, load the data to the radar chart.
chart.data(chartData);
Fifth, add a title, as appropriate chart captions are a must.
chart.title("Total Goals for Clubs");
Finally, place the chart in the container by referring to the ID given to the HTML element <div> in step 1, and draw the chart using the draw() function.
chart.container('container');
chart.draw();
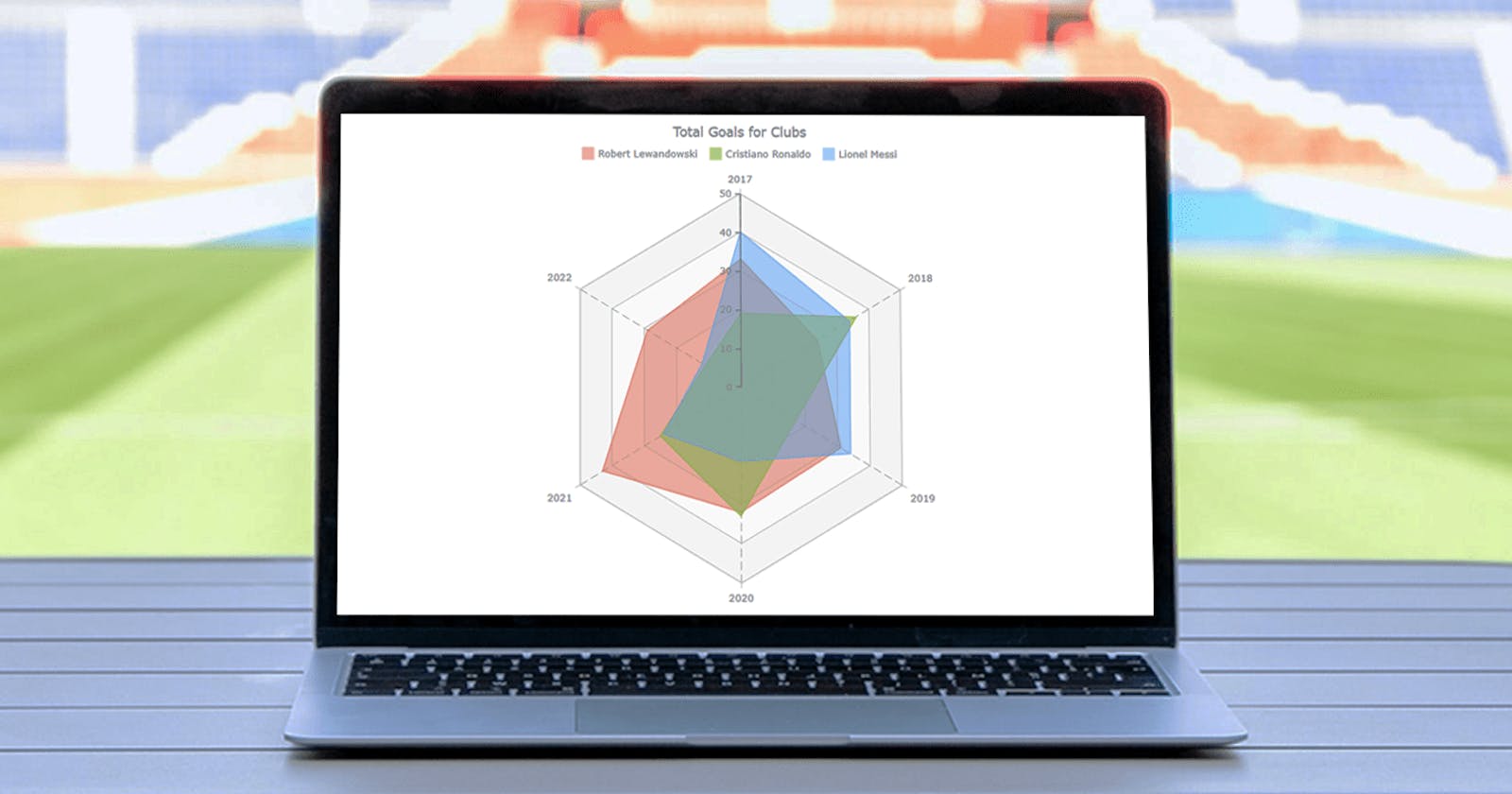
Halftime whistle! A basic JS-based radar chart is ready!

You can find the interactive version of this basic radar chart on AnyChart Playground. For your convenience, the entire code is put below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-radar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// create a data set
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};
// create a radar chart
var chart = anychart.radar();
// set the chart data
chart.data(chartData);
// set the chart title
chart.title("Total Goals for Clubs");
// set the container id
chart.container('container');
// display the radar chart
chart.draw();
});
</script>
</body>
</html>
Customizing JS Radar Chart
The basic JavaScript-based radar chart looks great. But, let me continue with how you can make it even better. Adjusting various aspects of radar charts can be done easily. I will demonstrate a few effective tweaks right now.
Change the series type
Personalize the colors
Customize the appearance of the axes and grids
Modify the hover state
Add the legend